前边认识了文档类,一个fla只能对应一个文档类。
再来看一下另一种类,我暂且叫它“链接类”,因为这种类是链接到库中的元件的。
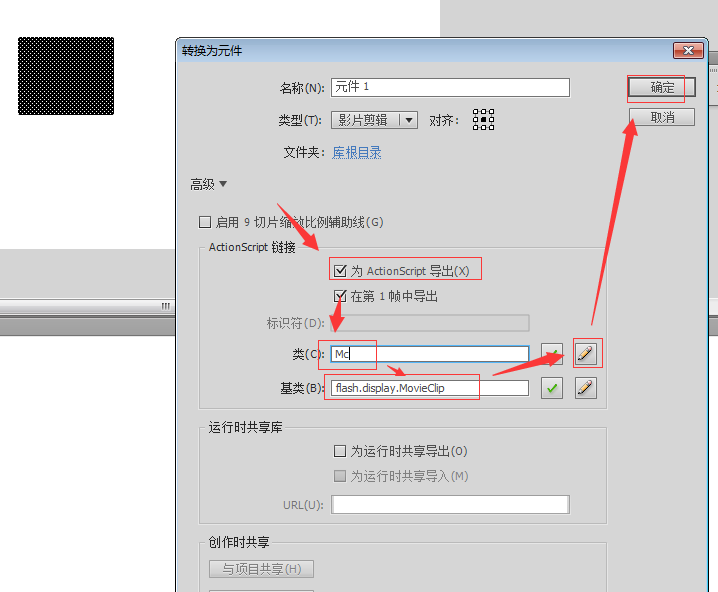
1、新建一个fla文档,在舞台上随便画一个图形,选中图形,右键,转换为元件,弹出如下对话框;类型选“影片剪辑”,勾选“为ActionScript导出”,填写一个类名(任意,中文也可以,但是最好不要用中文),最后点击编辑。

和上次一样,点击完编辑,软件会自动为我们创建一个as文件,ctrl+s保存as文件。
2、创建一个文档类,Main.as。删除之前舞台上的元件,在文档类的构造函数里写如下代码
var mc:Mc=new Mc();
addChild(mc);
mc.x=100;
mc.y=100;
返回fla,ctrl+enter,看看效果。应该能看到舞台上有一个元件。
————————————————————————————
疑问:
1、上面的例子,填写好类名之后,我们可以不点“编辑”,而是直接点“确定”,这时,并没有创建as文件,一样可以用:var mc:Mc=new Mc();来创建该元件的实例。
解答:其实是因为软件自动为我们创建了一个类文件,只是我们看不到而已。
2、基类是什么,怎么选择?
解答:先用默认的,以后再说。
3、为什么要用链接类,有什么好处?
解答:之前我们都是创建好元件之后,拖动到舞台上,然后给实例命名,通过实例名来获取到实例,进行控制。现在我们又多了一种途径来创建元件的实例,通过代码。比如创建大量的实例(几十几百甚至几千几万),这时手动来做就不合适了,用代码创建明显有优势;再比如,元件实例要在达到某些条件时,才被创建,而且具体个数不确定;等等。反正是自己觉得怎么合适怎么做。差点忘记最重要的一点:可以扩展元件的功能;可以在链接类里边写一些函数,实现一些功能,这样我们创建的该类的实例就都拥有了这种功能。
4、链接类和文档类的区别。
文档类是链接到fla的,其实对应的是主时间轴,(可以在构造函数里trace(this);看看输出结果)。链接类是链接到元件的,对应元件。其他都是一样的。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。